
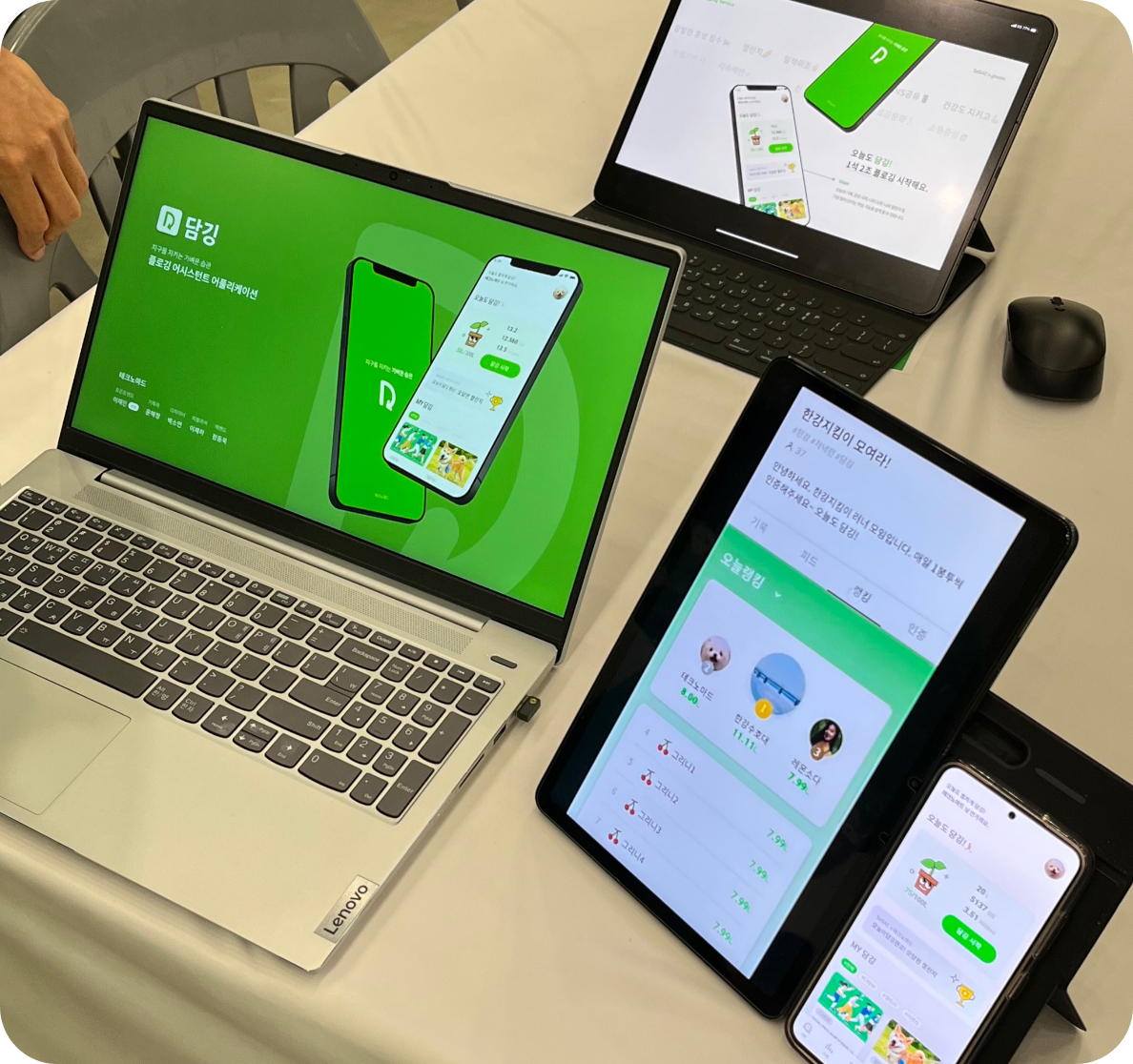
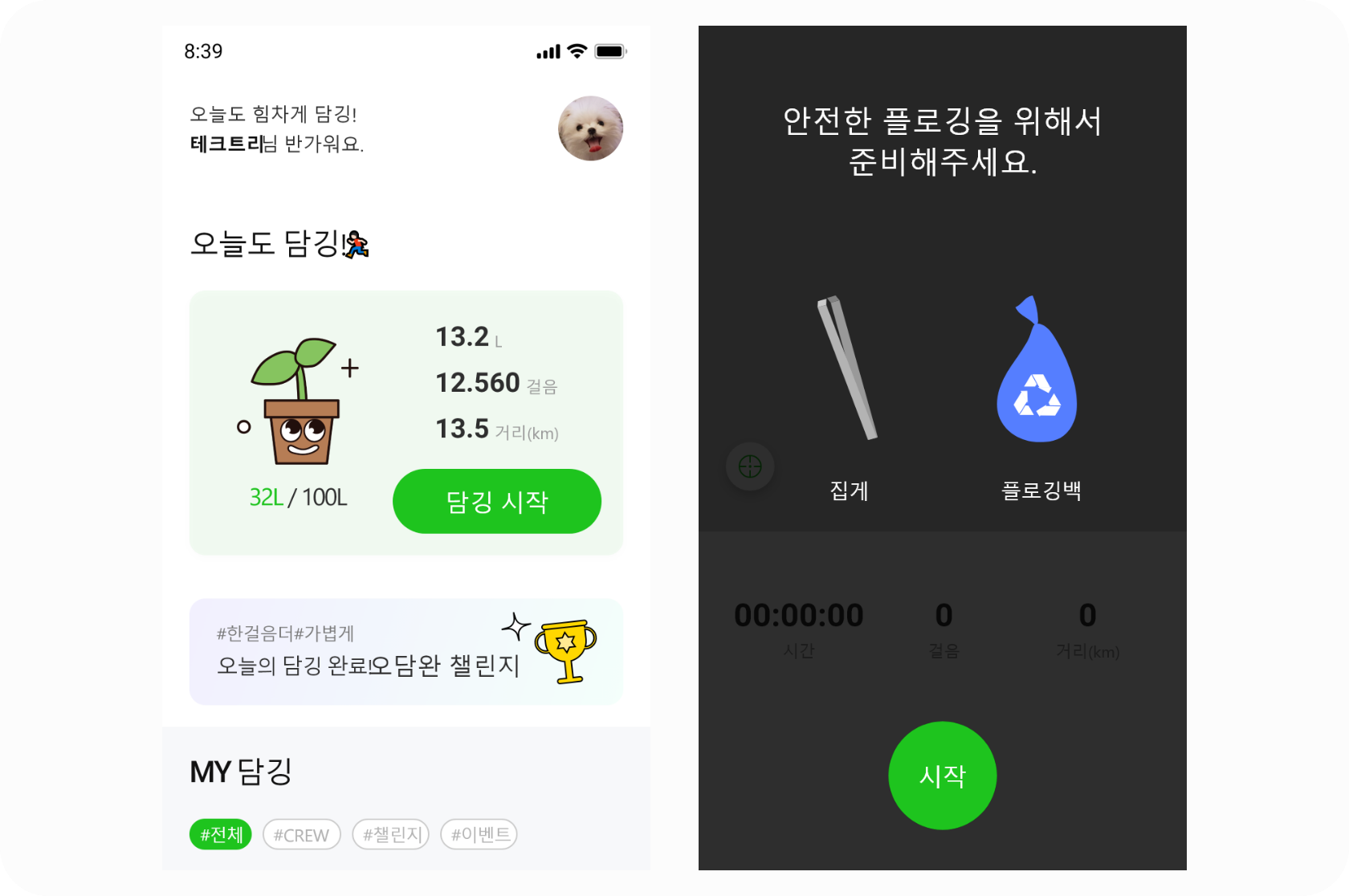
플로깅 어시스턴트 앱 담깅
- 모바일
- CSS
- React
goorm x SeSAC x 서울경제진흥원에서 주관한 해커톤인 새싹톤에 퍼블리셔로 참가하여 도시환경 및 건강증진 주제의 플로깅 어시스턴트 앱 “담깅”의 UI를 개발하였습니다. React 환경 내에서 마크업을 진행하였으며, FE와의 협업과 형상관리를 위해 github를 활용하였습니다.
담깅은 실시간으로 동선과 걸음수 및 이동거리를 파악하여 개인 혹은 팀 마다 플로깅 챌린지를 진행하는 서비스에요. 한달이라는 길지 않은 기간 내에 기획, 디자인, 개발을 수행하기 위하여 모든 팀원이 열린 토론을 하며 상호 간에 아이디어를 공유하였습니다. 특히 기획자 및 FE와 깊이 있는 회의을 통해 완성도 높은 UI와 효율적인 코드를 작성하였습니다. 모두가 한 마음으로 노력하여 장려상(서울경제진흥원상)을 받는 긍정적인 결과를 얻을 수 있었어요.
담깅 구경하기

기획단계부터 해커톤 발표의 순간까지 참여한 프로젝트입니다. 퍼블리셔에게 주어진 3일이라는 실작업 기간동안 어떻게 하면 더 빠르게 프로토타입을 구현할 수 있을 지 고민이 많았습니다. 디자이너와 의견을 교환하며 탁구치듯 협업했어요. 컴포넌트별 마크업 개발을 통해 타임리미트 퀘스트를 깨듯 업무를 수행했고, 결과적으로 운 좋게 수상까지 한만큼 더욱 애정을 갖고 있는 프로젝트입니다.
Always Waiting for You
경험과 인성을 갖춘 퍼블리셔를 찾고 계신다면
멋진 일을 함께 하고 싶다면
언제든지 메일 주세요 :>
